
px,em和ex有什么区别?
之间有什么区别px,em和ex?而当你在CSS定义字体大小,你用px,pt还是em?回答:像素(px)与浏览器有关。它是您在屏幕上看到的绝对大小。Em有点像百分比。Ems是指基本文本大小。的值与的值具有1 em相同的含义100 percent。但您也可以用相反的方式说:百分比值em乘以100。Points(pt)是您要在打印介质...
2024-01-10
获取设置的元素CSS属性(宽度/高度)值(百分比/ em / px / etc)
怎样获得用CSS规则设置的元素CSS属性(例如width / height)(以百分比设置)(例如,百分比/ em / px)?(在Google Chrome浏览器中,最好是无框架的)。using getComputedStyle返回当前值(以像素为单位),css()jQuery中也是如此。例如:<div class="b">first</div><div id="a" class="a">second</div><style> div { width: 100px;...
2024-01-10
Metroid Prime 4开发在Retro Studios下重新启动
前三款《银河战士》 Prime游戏的开发商正在接管Nintendo Switch的续集。任天堂周五透露,《银河战士Prime 4》已经重新开始开发。高级管理执行官高桥伸也(Shinya Takahashi)在一段视频中宣布,该游戏未达到任天堂的标准,位于德克萨斯州的《银河战士三部曲》团队开发商Retro Studios已被带回以保存该项目...
2024-01-10
HTC One M9 prime多少钱?HTC One M9 prime价格
HTC One M9 prime多少钱 HTC One M9 prime价格暂未公布。 HTC One M9 prime多少钱? 这款HTC One M9 prime依旧延续了深受消费者喜爱的金属材质打造的一体化机身设计。机身重140克,最薄的地方仅有7毫米,配备一块5.2/5.3英寸的全高清IPS LCD屏幕。 配置方面,HTC One M9 prime搭载高通骁龙801 64位处理器,3G运行内存...
2024-01-10
“注视感知”与“FaceTime 通话注视感知校正”有什么区别?
在 iPhone X 系列机型或者 iPad Pro(11 英寸)、iPad Pro(12.9 英寸)上打开注视感知功能,你的设备就会知道你是否在看它,以便实现更智能的操作。当你开启该功能后,即使你没有注册使用面容 ID,iPhone X/XR/XS/XS MAX 的原深感摄像头仍会智能地启动,以支持注视感知功能。例如,当你注视设备时,设备显示...
2024-01-10
Rails和缓存,是否容易在Memcache和Redis之间切换?
是否有一个通用的API,如果我在Redis或Memcached之间切换,就不必更改代码,而只需更改配置设置?回答:只要您自己不初始化Memcached客户端,而是依靠Rails.cache通用API,从Memcached切换到Redis只需安装redis-store并将配置从config.cache_store = :memcached_store至config.cache_store = :redis_store有关Rails.cache的更多信息...
2024-01-10
docker-compose:容器之间的Redis连接被拒绝
我正在尝试设置一个docker-compose文件,该文件旨在用Supervisor替换运行多个进程(RQworker,RQ仪表板和Flask应用程序)的单个Docker容器解决方案。主机系统是Debian 8 Linux,我的docker-compose.yml样子如下(我删除了所有其他条目以减少错误源):version: '2' services: redis: image: redis:latest rq-worker1: b...
2024-01-10
hdmiarc与hdmi的区别
品牌型号:山泽HDMI高清线系统:15sh8hdmiarc支持声音回传功能,hdmi不支持声音回传功能。ARC的全称为AudioReturnChannel,顾名思义也就是音频回传通道。ARC出现的目的,是使整个数字化家电在线材安装上更为简便。它的功能就是传输声音信号,具体是指在支持ARC的HDMI接口上,电视可以通过ARC将音频信号通过HDMI线回传到功放或者其他拥有HDMIARC功能的音...
2024-02-21
jQuery的.hide()与将CSS设置为显示之间的区别:无
我最好做什么?.hide()比写出来要快.css("display", "none"),但是有什么区别,它们实际上对HTML元素做了什么?回答:在有关.hide()的jQuery页面中:“匹配的元素将立即被隐藏,没有动画。这大致相当于调用.css(’display’,’none’),除了display属性的值保存在jQuery的数据缓存中,以便以后可以显示恢...
2024-01-10
何时使用本机React.useReducer Hook及其与Redux的区别
因此,React16.8中提供了挂钩。从他们的文档来看,Hooks可以替代功能组件中的状态。基本挂钩是:useState,useEffect,useContext,但也有一些额外的钩子,其中之一是useReducer,它看起来像它使用相同action-dispatch的终极版做架构。问题是,是否由于相似而取代Redux?是否更适合特定项目?哪里适合?回答...
2024-01-10
Stackexchange.Redis中的流水线与批处理
我试图在尽可能短的时间内插入大量(-ish)元素,并且尝试了以下两种选择:1)流水线:List<Task> addTasks = new List<Task>();for (int i = 0; i < table.Rows.Count; i++){ DataRow row = table.Rows[i]; Task<bool> addAsync = redisDB.SetAddAsync(string.Format(keyFormat, row.Field<int>("Id")), row.F...
2024-01-10
苹果iPad Air2与iPad mini3区别在哪?iPad Air2与iPad mini3升级对比
在今日凌晨举行的iPad发布会上,苹果全新一代的iPad系列产品正式推出,iPad Air2与iPad mini3一同发布。那么这两款设备除了尺寸上的明显不同,还存在哪些不同点呢?购买哪一款产品更好?下面立即为你细细分析iPad Air2对比iPad mini3区别在哪!下面就一起详情来看看吧,希望可以对大家有所帮助的首先我们先来看看iPad Air2与iPad mini3升级的相同之处:1、容量...
2024-01-13
cad和c4d有啥区别
品牌型号:联想拯救者Y9000P系统:Windows11cad和c4d的区别:1、建模维度不同。C4D字面意思是4D电影,不过其本身还是3D的表现软件,C4D可用于三维建模制图。CAD指利用计算机及其图形设备帮助设计人员进行设计工作,主要用于二维建模制图。2、应用领域不同。CAD:制造业中的应用,现在先进的CAD应用系统已经将设计、绘图、分析、仿真、加工等一系列功能集成在一起。工程设计中的...
2024-02-09
使用camel-redis设置Redis键/值
我想使用camel-redis设置键/值对。我尝试:spring-redis://localhost:6379?command=SET&CamelRedis.key=testkey&CamelRedis.value=100但没有喜悦。我得到错误:There are 2 parameters that couldn't be set on the endpoint. Check the uri if the parameters are spelt correctly and that they are pr...
2024-01-10
Excel文件格式Xlsx与Xls的优劣及区别分析
当我们在使用Excel或者WPS软件时,常常会遇到需要把工作时候写的表格进行保存,那么保存的时候有两个格式可以选择,分别是xlsx和xls这两种,有的小伙伴不知道该选择哪个好。接下来,就给大家仔细的分析一下xlsx和xls的优劣以及两者的区别。 xlsx和xls的优劣以及两者的区别 xlsx文件...
2024-01-10
是否可以使用cmdlet作为动态PowerShell脚本的输入参数?
这里是我正在尝试使用的测试脚本,我从一个单独的进程调用它并尝试将参数传递给它。这个想法是,我有一个用户界面,允许用户选择一个CmdLet,然后用该CmdLet的属性/方法填充另一个下拉列表。是否可以使用cmdlet作为动态PowerShell脚本的输入参数?我的问题似乎是,脚本将输入参数呈现为一个字符串...
2024-01-10
将c#代码转换为需要使用dllimport的powershell
说我有以下c#代码,但现在我需要转换为PowerShell。我得到了DllImport部分,但c#代码也有它的静态外部件。我是否需要在Powershell中具有相同的声明?如果是的话,你能指导我在PowerShell中纠正语法吗?将c#代码转换为需要使用dllimport的powershell感谢[DllImport(@"C:\PDFConv\bin\Conv2PDF.dll", SetLastError = true)] static...
2024-01-10
设置scrapy shell请求的标头
我知道你可以scrapy shell -s USER_AGENT='custom user agent' 'http://www.example.com'更改USER_AGENT,但是如何添加请求标头?回答:当前没有直接在cli上添加标头的方法,但是你可以执行以下操作:$ scrapy shell......>>> from scrapy import Request>>> req = Request('yoururl.com', headers={"header1":"value1"})>>> fetch...
2024-01-10
flex-grow和width有什么区别?
我最近开始使用flexbox,经常会遇到需要在主轴之间分配空间的情况。我经常在width和之间犹豫flex-grow。例如,如果我要一项测量2个量度,而另一项测量100%,则我有两个选择。我可以设置width:66.6%和width: 33.3%,或flex-grow: 2和flex-grow: 1。有时,如果我希望一个元素扩大其余空间,我可以这样做width: 100%...
2024-01-10
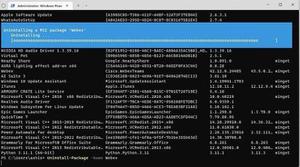
PowerShell教程:卸载程序的六个方法
PowerShell 是一个面向对象的基于命令行的工具。今天,在这篇文章中,我们将讨论PowerShell 卸载程序的各种方法,因此请遵循所有方法以获得最佳结果。PowerShell 允许开发人员和 IT 专业人员配置系统并自动执行管理任务。它具有多种功能:PowerShell 自动执行批处理等系统任务。它为普遍实施的流程生成系统管理工具。它可以提取有关操作系统的信息等等。让我们学...
2024-03-01
罗技g502se和hero什么区别
罗技g502se和hero同为g502系列,不过价格方面略有区别,那么在购买的时候罗技g502se和hero什么区别哪个好呢,其实hero就像是se的低配版本。 罗技g502se和hero什么区别哪个好:答:主要是按键、灯光和dpi的区别,相比之下,罗技g502se更好也更贵。 因此如果对于性能不是要求特别高,追求性价比的,...
2024-01-10
docker-compose:网络与链接之间的区别
我正在学习docker。我看到这两个词使我感到困惑。例如,这是一个docker-compose,它定义了两个服务redis和web-app。services: redis: container_name: redis image: redis:latest ports: - "6379:6379" networks: - lognet app: container_name: web-app build: context: . ...
2024-01-10
Powershell:使用过程对象捕获标准输出和错误
我想从PowerShell启动Java程序并将结果打印在控制台上。我已经按照以下问题的说明进行操作:使用启动过程捕获标准输出和错误但是对我来说,这不符合我的预期。我做错了什么?这是脚本:$psi = New-object System.Diagnostics.ProcessStartInfo$psi.CreateNoWindow = $true$psi.UseShellExecute = $false$psi.RedirectStandardOutput = $t...
2024-01-10
crm系统和erp的区别
品牌型号:联想拯救者Y9000P系统:Windows 111、操作的范围不同:CRM管理中的一个最大特点就是灵活。而ERP是系统为企业员工提供一个更广阔的工作平台,企业的业务人员在整个业务流程中会被整合进CRM系统中。2、管理目标的不同:在管理目标方面,用ERP来进行管理比较适合企业业务规模的增长,而用CRM来进行管理比较适合业务规模的减少。3、工作过程中的管理理念和方法:CRM主要是一种...
2024-01-18
静默忽略remove()
有一个实体A引用(多对一)实体B,从B到A的反向(映射)引用。也有从A到C的引用,以及从C到A的反向引用。当我发布entityManager.remove(A)然后flush(),“delete”不会发芽!但也没有例外。就像根本没有调用remove()一样。为什么会这样?如果在remove()之前,我们从反向引用B.listOfA和C.listOfA中提取A...
2024-01-10
迭代器的remove方法如何实际删除对象
我们都知道,在迭代时从集合中删除对象的最安全的“可能也是唯一安全的”方法是,首先检索Iterator,执行循环并在需要时删除;Iterator iter=Collection.iterator();while(iter.hasNext()){ Object o=iter.next() if(o.equals(what i'm looking for)){ iter.remove(); }}我想了解但不幸的是,还没有找到深入的技术解释,...
2024-01-10

